- Czym jest wersja lokalna i dlaczego mielibyśmy ją stawiać.
- Jakie są benefity z posiadania WordPressa w wersji lokalnej
- Co jest potrzebne aby postawić WordPressa na komputerze ?
- Jakie mamy możliwości ?
- Local czyli dedykowane oprogramowanie do lokalnego developmentu WordPress
- Instalacja Local
- Uruchamiamy pierwszą stronę WordPress na local
- Podsumowanie
Czym jest wersja lokalna WordPress i dlaczego mielibyśmy ją stawiać?
Wersja lokalna WordPress to nic innego jak jego instalacja bezpośrednio na swoim komputerze czy też laptopie, zamiast na serwerze. Oznacza to, że nie musisz wykupywać serwera czy też domeny. Nie musisz mieć nawet dostępu do internetu! Dzięki wersji lokalnej możemy całkowicie za darmo stworzyć swoją własną stronę internetową a w momencie gdy będzie ona już gotowa do publikacji możemy wykupić serwer, domenę i zmigrować swoją stronę.
W wielu poradnikach w internecie dot. tworzenia stron internetowych na WordPress prowadzący zaczyna od wykupienia hostingu, podpięcia domeny i dopiero w kolejnym kroku instaluje WordPress. Jeżeli rozpoczynasz proces tworzenia strony internetowej to zdecydowanie lepiej zrobić to lokalnie. Nie musisz mieć dostepu do internetu a gdy w trakcie tworzenia strony będziesz dodawał np: zdjęcia do galerii to nie przesyłasz ich do internetu a technicznie rzecz biorąc wrzucasz je do katalogu na Twoim komputerze gdzie zainstalowany jest WordPress – to wszystko sprawia, że sam proces tworzenia strony jest szybszy i przyjemniejszy. A to tylko jeden z wielu benefitów. Co jeszcze zyskujemy tworząc swoją stronę WordPress w wersji lokalnej ?
Jakie są benefity z posiadania WordPress w wersji lokalnej
- Szybkość działania: Lokalna instalacja działa znacznie szybciej niż wersja hostowana online, co przyspiesza proces tworzenia i testowania. Nie musisz co chwile czekać, aż strona się przeładuje i nie interesuje cię szybkość twojego łącza internetowego.
- Praca offline: Możliwość pracy bez dostępu do internetu, co zwiększa elastyczność i niezależność.
- Bezpieczeństwo: Testowanie wtyczek, motywów i zmian w kodzie bez ryzyka dla działającej strony internetowej. A teraz przypomnij sobie, czy zdarzyło się Tobie kiedykolwiek, że po zainstalowaniu albo zaktualizowaniu czegoś na swojej stronie internetowej przywitał cię napis: „W witrynie wystąpił błąd krytyczny…”? Jeżeli zmiany testujesz najpierw na wersji lokalnej to występowanie takiego problemu ograniczasz praktycznie do minimum.
- Oszczędność kosztów: Brak konieczności płacenia za hosting podczas etapu rozwoju strony.
- Środowisko testowe: Idealne warunki do eksperymentowania i nauki bez konsekwencji dla „żywej” witryny
- Łatwość przenoszenia: Możliwość przeniesienia całej instalacji między komputerami lub na serwer produkcyjny dopiero w momencie gdy strona będzie w pełni ukończona.
Tych benefitów jest troszkę więcej jak np: możliwość zarządzania ustawieniami php, lepszy dostęp do bazy danych lub też możliwość utworzenia repozytorium git w celu trackowania wszelkich zmian w strukturze kodu. Sam GIT otwiera dostęp do budowania strony za pomocą ci/cd ale te bardziej zaawansowane kwestie poruszam w osobnych wpisach.
Z własnego doświadczenia chce tylko dodać, że jako osoba, która wdraża strony w pełni autorsko zawsze mam tzw: świętą trójce czyli localhost -> staging -> produkcja więc oznacza to, że wszystkie strony moich klientów mam na wersji lokalnej a wprowadzane zmiany najpierw wykonuje na swoim komputerze, następnie migruje do wersji stagingowej gdzie daje to klientowi do wglądu i zaopiniowania a dopiero w momencie gdy wszystko mamy dopięte na ostatni guzik migruje do klienta na wersje produkcyjną.
Nie wyobrażam sobie sytuacji, że klient zleca mi jakieś zmiany, a ja dokonuje ich na wersji produkcyjnej. Takie standardy to pakiet minimum w praktycznie każdym software house.
Co jest potrzebne aby postawić WordPressa na komputerze ?
Aspekty techniczne raczej nie mają żadnego znaczenia, ponieważ wystarczy zwykły komputer / laptop, którego używasz na co dzień. Zdecydowana większość użytkowników korzysta z komputerów stacjonarnych, które mają zainstalowany system operacyjny Windows lub MacOS. Pokaże proces instalacji na obu tych systemach za pomocą jednego uniwersalnego oprogramowania na obie platformy oraz w wersji dedykowanej dla każdego ze środowisk.
Jeżeli korzystasz z Linuxa to prawdopodobnie jesteś tzw.: hiper-userem i doskonale poradzisz sobie z instalacją środowiska do lokalnego developmentu WordPressa (jedyne hasło, które mogę podpowiedzieć to „Valet linux plus”). Chociaż tutaj cię zaskocze, ponieważ local jest dostępy również i na jednej z najpopularniejszych dystrybucji Linuxa czyli na Ubuntu.
Zanim opowiem o procesie instalacji WordPressa na komputerze chciałbym wytłumaczyć parę rzeczy, aby mocniej rozwinąć temat.
Jeżeli wykupujesz serwer pod WordPress to załóżmy, że wykupujesz Hosting Mango na lh.pl. Co tak naprawdę otrzymujesz? Dostęp do komputera (przecież serwer to nic innego jak komputer) z tzw.: LAMP stackiem (Linux, Apache, MySQL, PHP) więc jeżeli chcemy mieć naszego WordPress-a zainstalowanego lokalnie to potrzebujemy przygotować nasz komputer do tego aby miał on zainstalowane wymagane komponenty.
Jakie mamy możliwości ?
Na szczęście nie musimy instalować i konfigurować wszystkiego osobno a wystarczy skorzystać z gotowego oprogramowania. Jak np.: programy typu XAMPP, WAMP (dla Windows) lub MAMP (dla Mac). Te pakiety zawierają serwer Apache, MySQL i PHP w jednej, łatwej do zainstalowania aplikacji. Z XAMPPA , WAMPa oraz MAMPa korzystałem osobiście parę dobrych lat temu. Aktualnie dla początkujących użytkowników polecam skorzystać z opcji bardziej nowoczesnej. O czym mowa?
Local czyli dedykowane oprogramowanie do lokalnego developmentu WordPress
Local by WP Engine to darmowe narzędzie do tworzenia lokalnych środowisk WordPress na komputerze. Oto najważniejsze informacje o tym narzędziu:
- Local pozwala na tworzenie stron WordPress offline bez potrzeby wykupywania hostingu.
- Został on zaprojektowany w taki sposób, aby być prostym w obsłudze również dla osób początkujących, dlatego też rekomenduje to oprogramowanie wszystkim tym, którzy rozpoczynają swoją przygodę z WordPress lub tym, którzy tworzą strony WordPress bez wiedzy programistycznej budując strony na podstawie gotowych narzędzi UI np. Elementor, Kadence itp.
- Posiada wszystkie niezbędne komponenty: Oznacza to, że po instalacji Local na twoim komputerze jako osobny proces w tle będzie działało oprogramowanie serwerowe, a także będziesz miał w systemie PHP oraz możliwość tworzenia i zarządzania bazami danych MySQL.
- Z ciekawszych rzeczy, które prędzej czy później będą niezbędne dla WordPress developera chciałbym zaznaczyć, że local pozwala na zmianę wersji php na każdej naszej lokalnej stronie. Warto przygotowywać strony w takiej wersji php jaka będzie na serwerze aby uniknąć komplikacji w trakcie przerzucania WordPress-a na docelową domenę.
- Mamy również dostęp do bazy danych.
- Local możesz zainstalować zarówno na systemie Windows jak i MacOS.
Dzięki temu programowi w sposób prosty i przyjemny skonfigurujemy naszę środowisko lokalne pod instalacje WordPress na naszym komputerze.
Instalacja Local
Instalacja jest niezwykle prosta i tak naprawdę ogranicza się do pobrania oraz zainstalowania gotowego oprogramowania a więc:
1.wchodzimy na https://localwp.com/ i klikamy download.

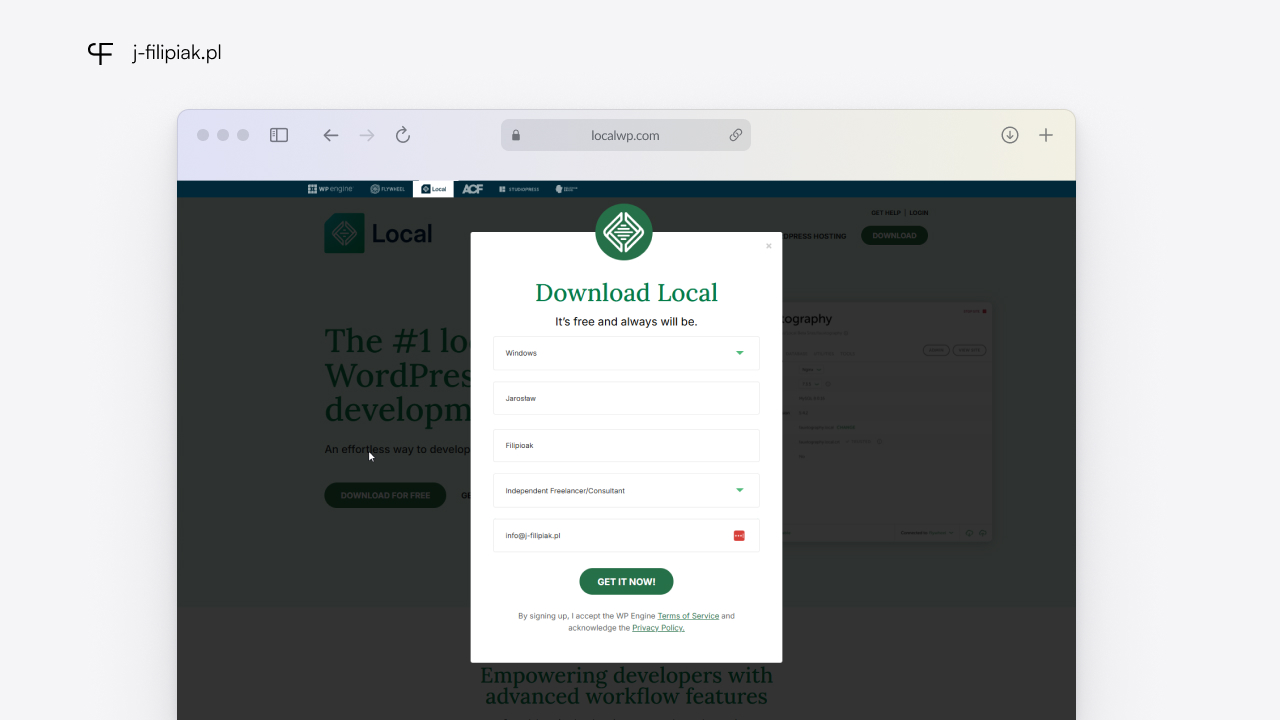
2. Po kliknięciu download musimy wypełnić formularz wybierając odpowiednią platformę, oraz podając kilka danych.

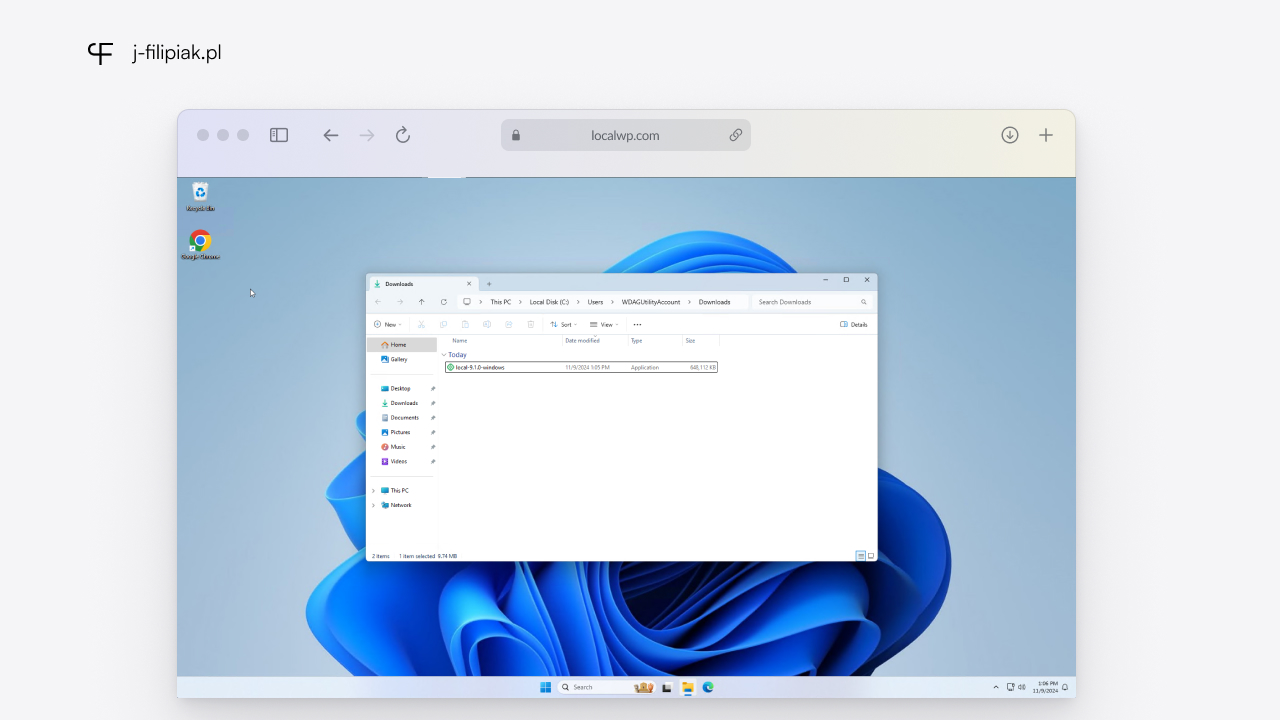
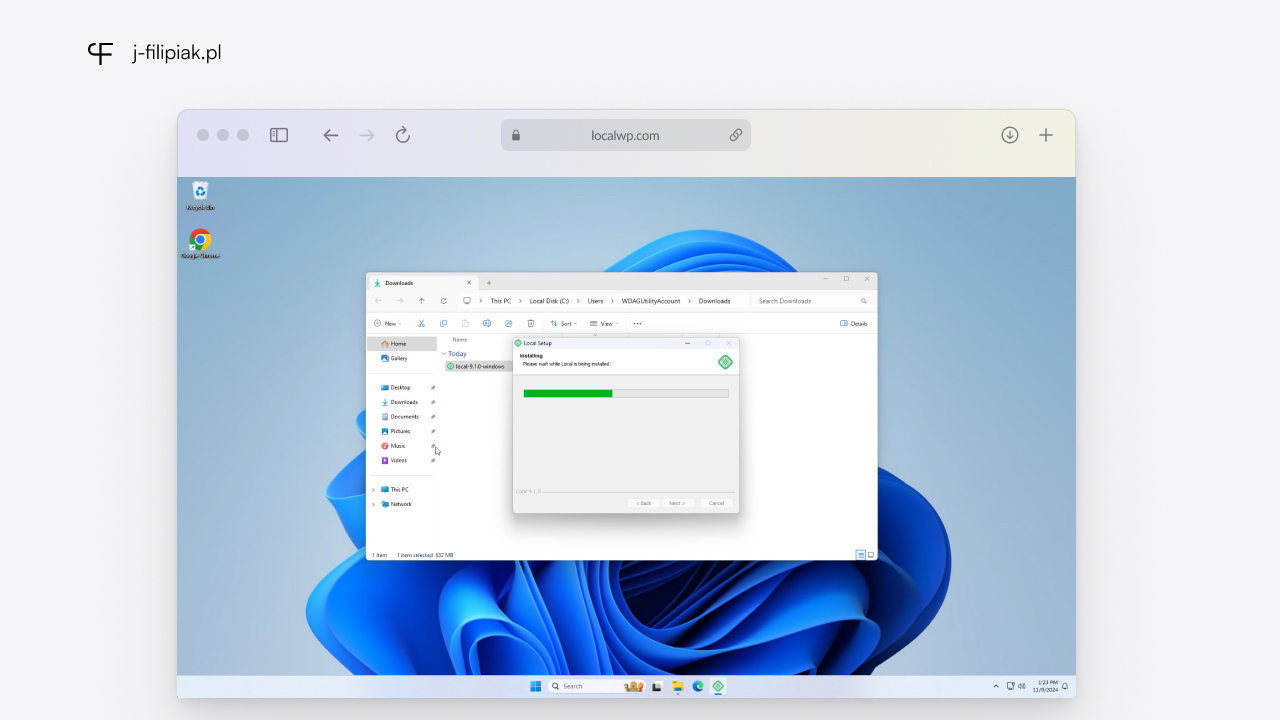
3. Program mamy na dysku także możemy przystąpić do właściwej instalacji.


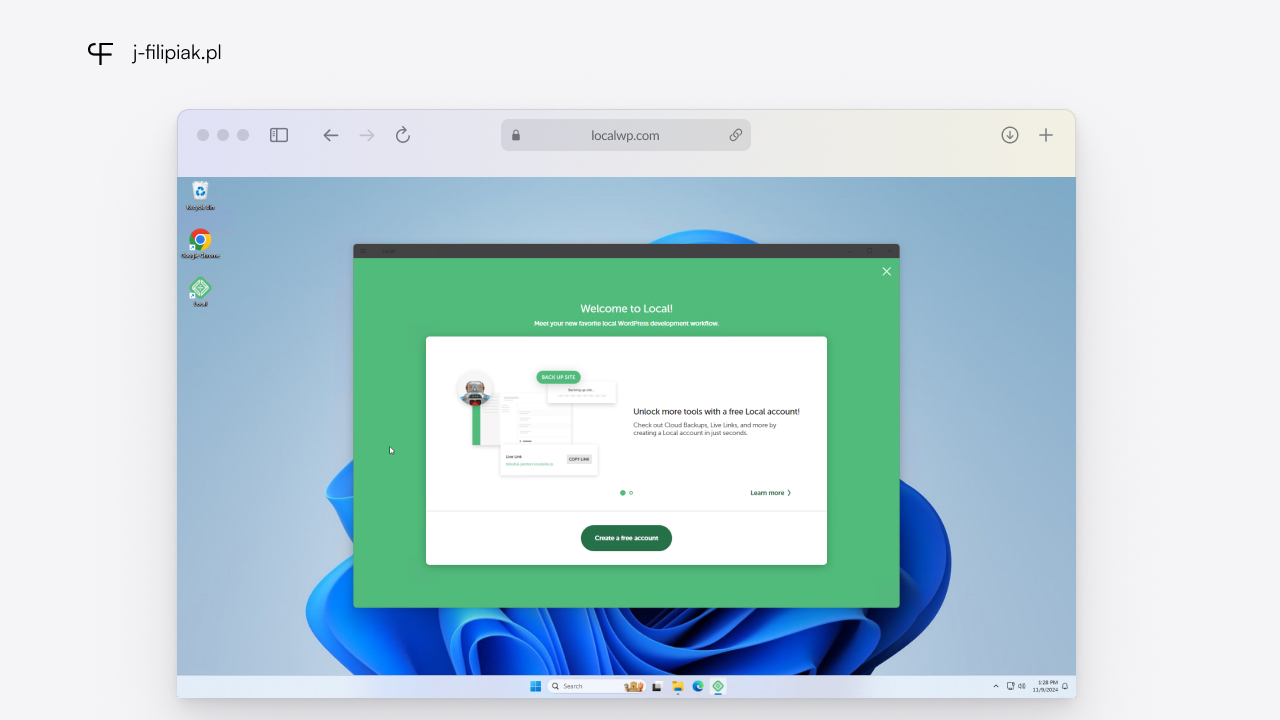
4. Po zainstalowaniu oprogramowania możemy założyć swoje konto na platformie local. Jak widać na załączonym obrazku, posiadanie konta daje dodatkowe benefity więc warto.

Gotowe! Mamy zainstalowane i skonfigurowane środowisko developerskie do pracy na lokalnych wersjach WordPressa.

Uruchamiamy pierwszą stronę WordPress na local
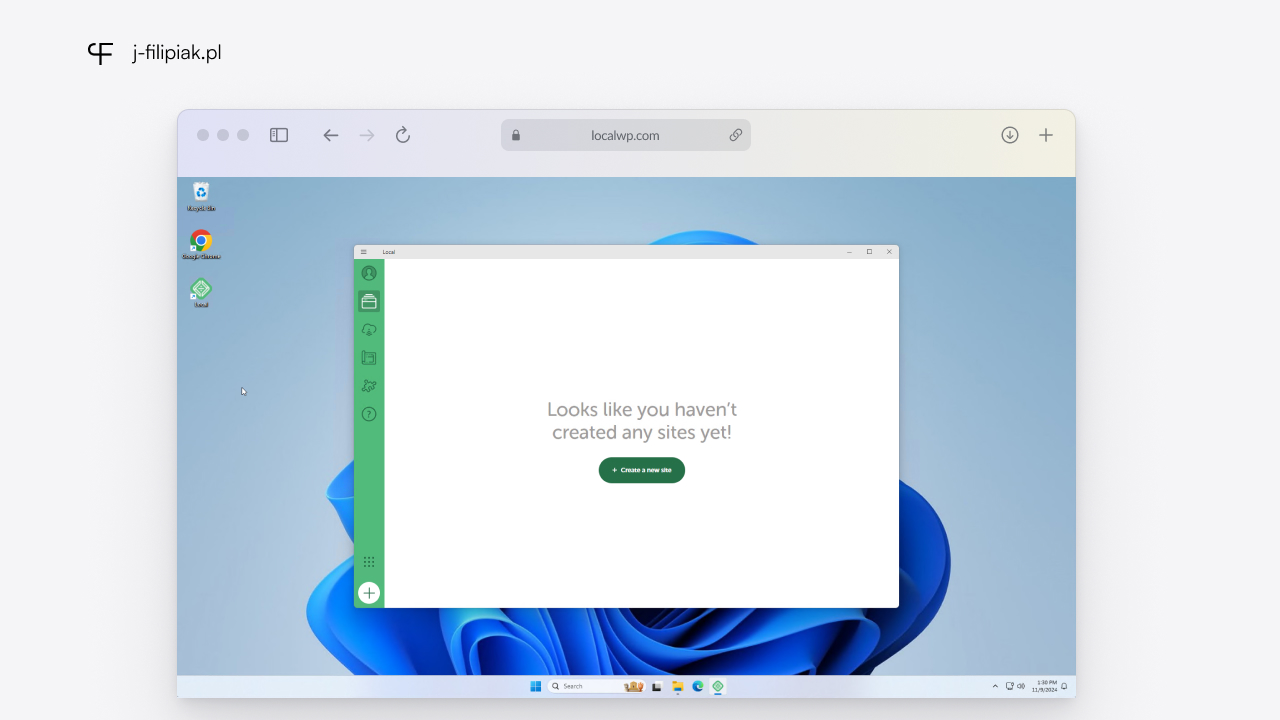
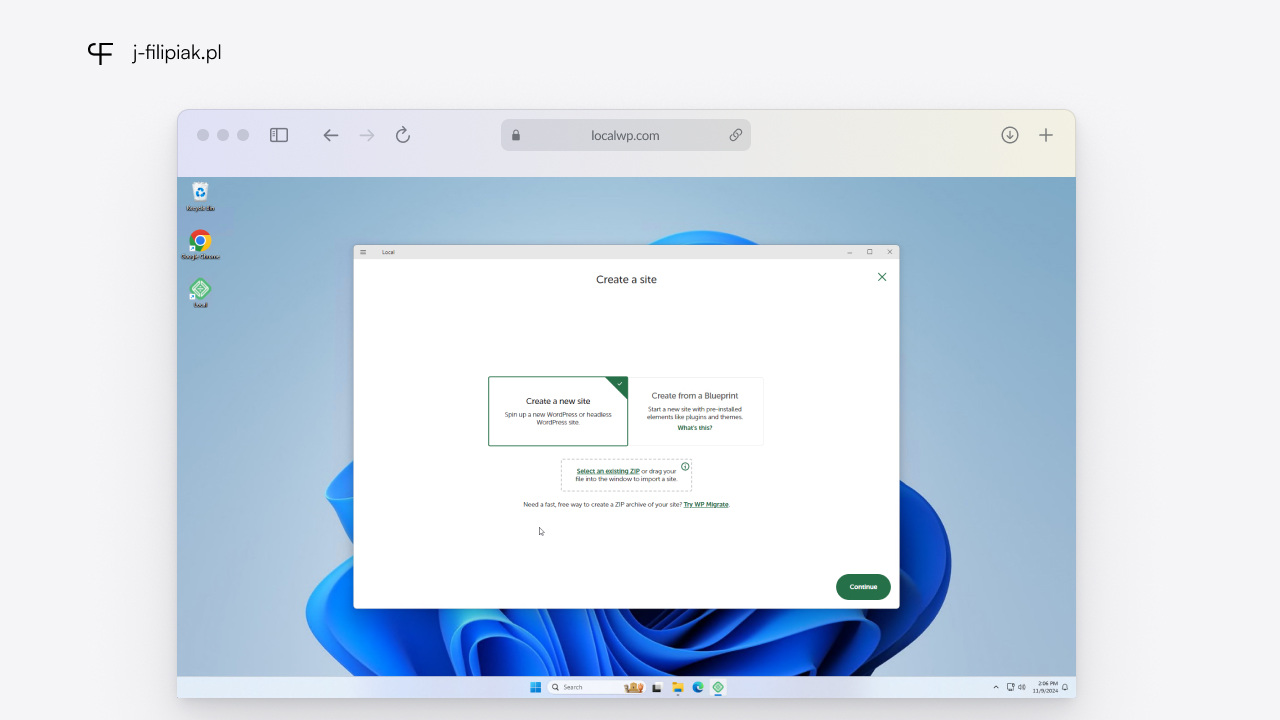
- Klikamy na zielony przycisk dodawania nowej strony i zaznaczamy pierwszą opcję, czyli „Create a new site”

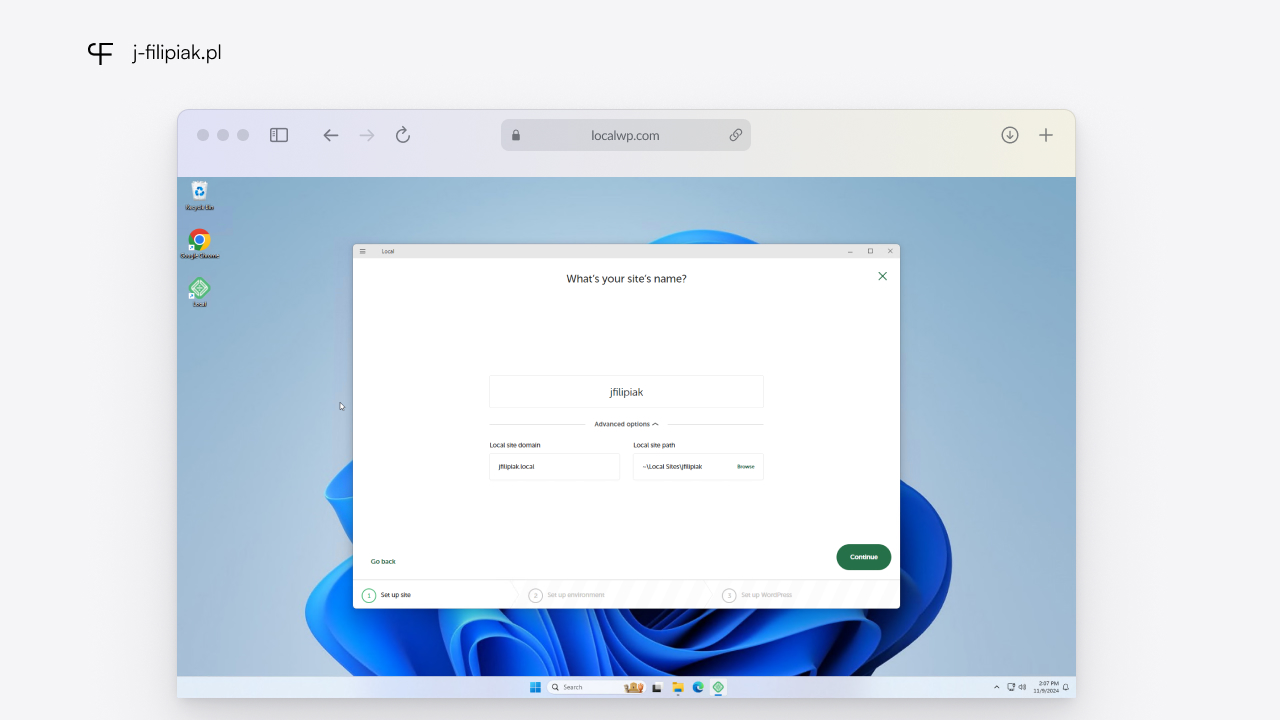
2. Podajemy nazwę naszej strony.

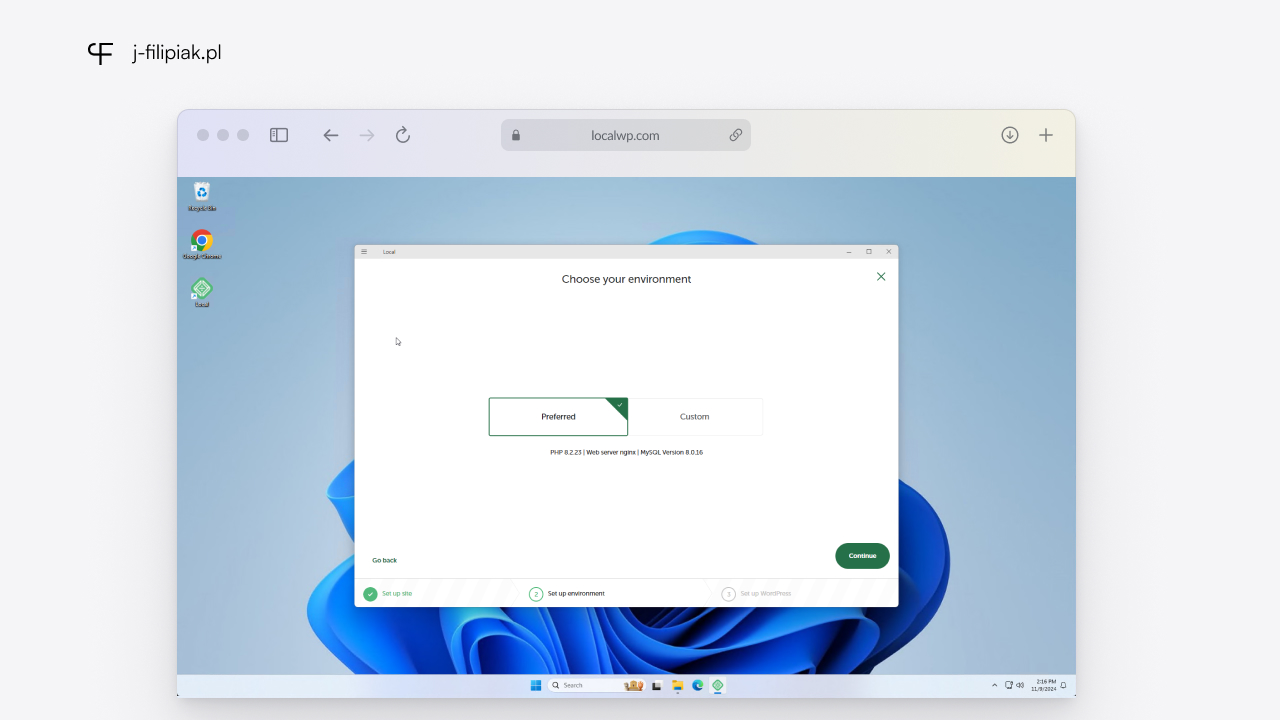
3. W kolejnym kroku jesteśmy pytani o konfigurację środowiska. Domyślnie zaznaczonym przyciskiem jest „preffered” a poniżej, jak widać, znajduje się informacja tłumacząca jakie ustawienia środowiska zostaną wybrane. W moim przypadku te wartości to PHP w wersji 2.8, oprogramowanie serwera nginx oraz system bazodanowy MySQL w wersji 8.0.16.

W zdecydowanej większości przypadków to ustawienie jest w porządku i w każdym momencie możemy zmodyfikować środowisko, w którym pracuje nasz system, również po zainstalowaniu strony.
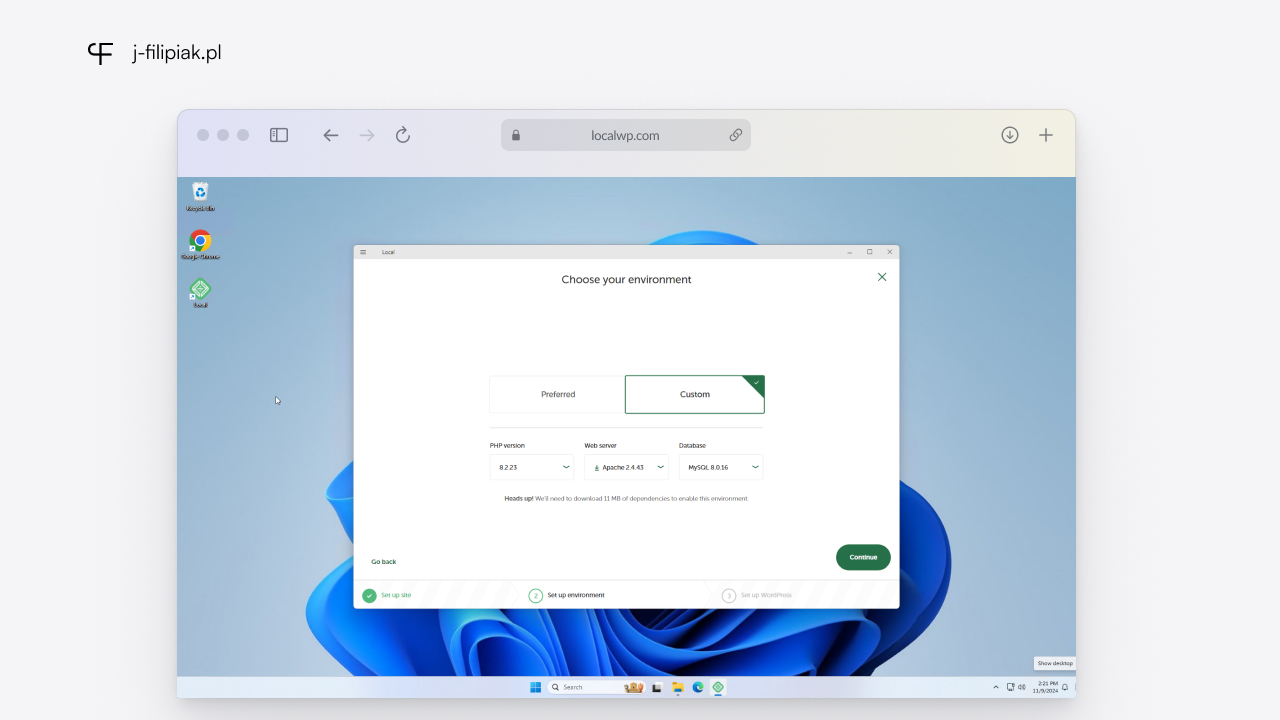
Ja wybiorę opcje nr 2, czyli „Custom” po to, aby zmienić oprogramowanie serwera z Nginx na Apache.

Dlaczego? Ponieważ chce mieć środowisko jak najbardziej zbliżone do tego, które będzie na wersji produkcyjnej. Na chwilę obecną polecam moim klientom hosting na lh.pl gdzie mamy zainstalowany tzw.: LAMP Stack (Linux, Apache, MySQL, PHP). Dlatego też wybieram Apache w mojej konfiguracji

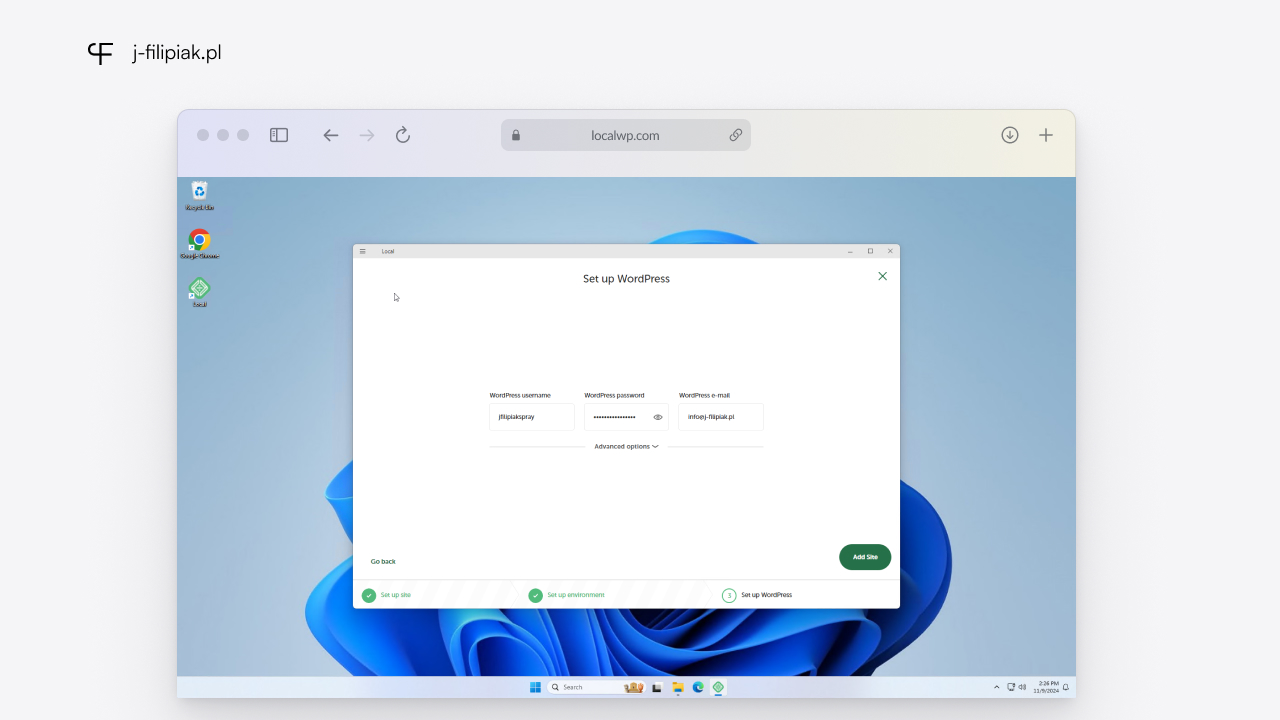
Teraz ustawiamy login i hasło. Pamiętajmy o tym, aby już na etapie instalacji podać trudne hasło oraz nie korzystać z prostych loginów typu admin. Jeżeli nie mamy pomysłu, to skorzystajmy z generatora loginów dostępnego pod tym linkiem. Nie korzystajmy również z łatwych do odgadnięcia haseł i skorzystajmy z podobnego generatora, dzięki któremu jesteśmy w stanie wygenerować trudne, ale możliwe do zapamiętania hasło np.: z tego generatora haseł.

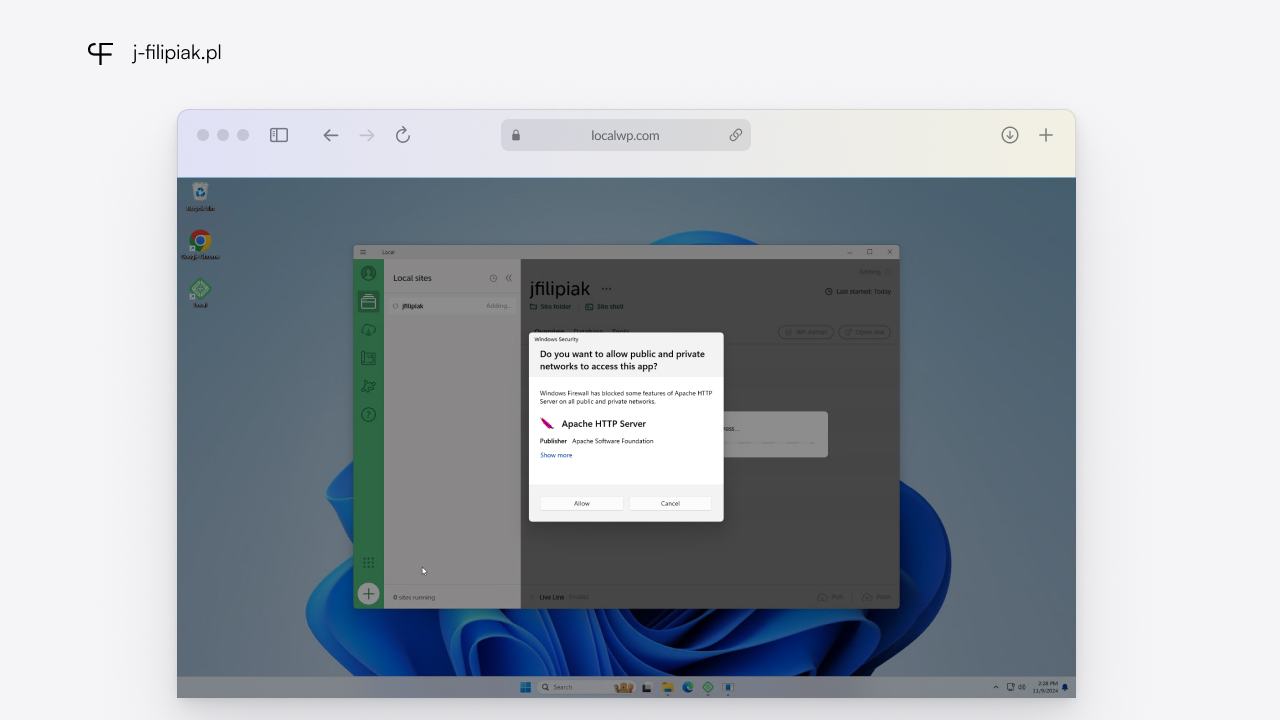
Przy pierwszym uruchomieniu system Windows zapyta się nas o zezwolenie na korzystanie z niektórych usług. min serwer Apache / Nginx itp. Każe okienko powinniśmy zaakceptować w przeciwnym wypadku możemy spodziewać się problemów z utworzeniem naszej strony.

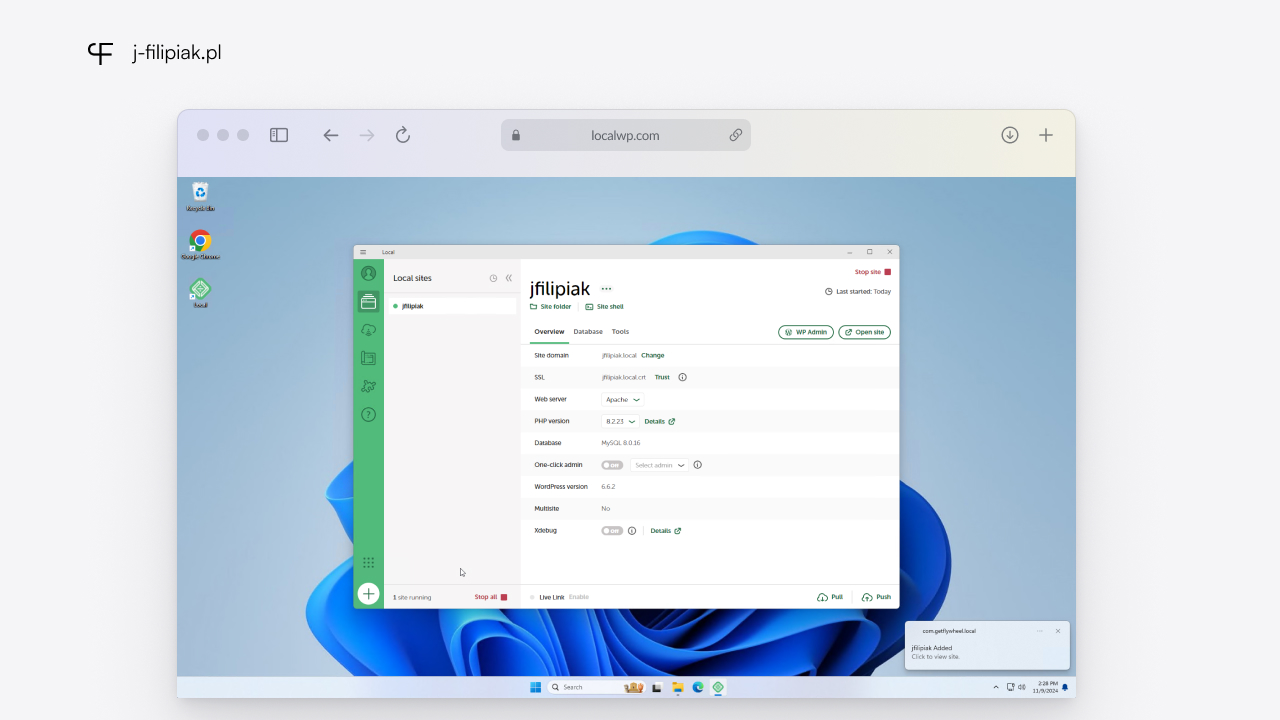
Gratulacje! Wlaśnie utworzyłeś/aś swoją pierwszą stronę opartą o system WordPress! i to na swoim własnym komputerze nie ponosząc kosztów zakupu serwera i domeny.
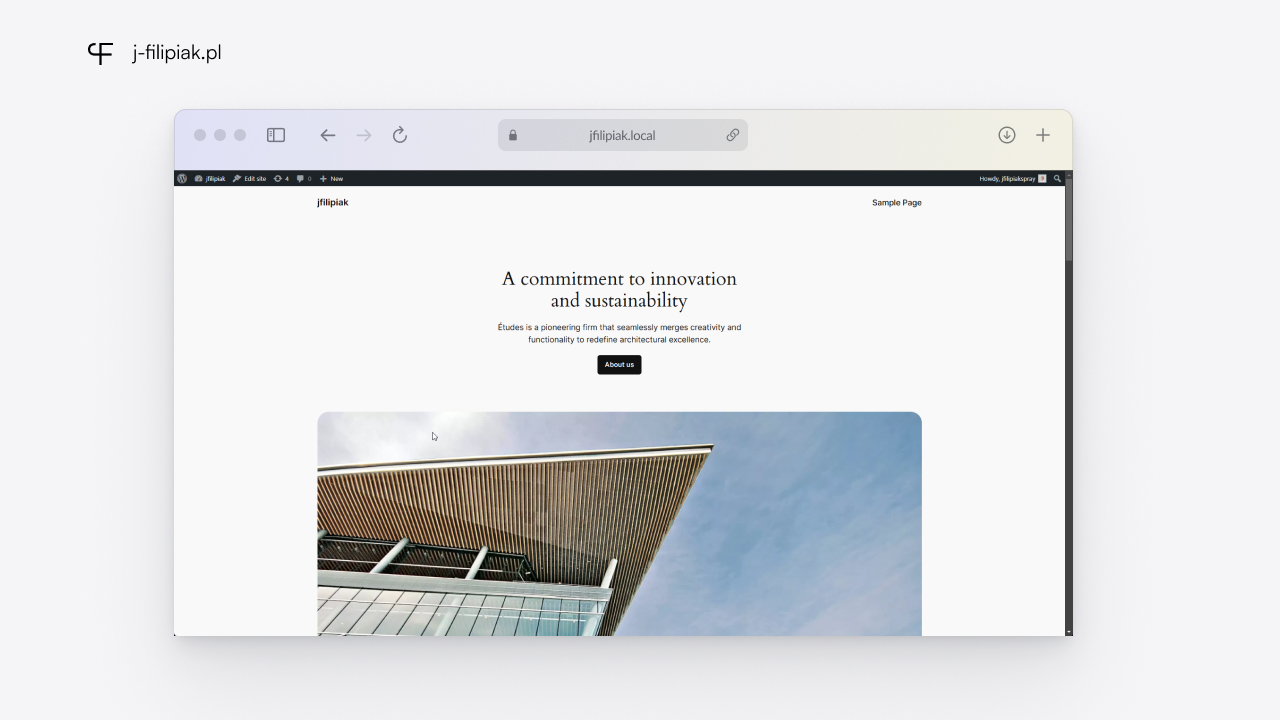
Powyższy ekran pokazuje podsumowanie Twojego projektu. mamy sekcję SSL gdzie możemy włączyć certyfikat (zielona kłódka przy adresie strony), oraz informację o tym jakie oprogramowanie serwerowe napędza Twój projekt. W prawym górnym rogu mamy 2 przyciski „WP Admin” oraz „Open site”. Klikamy open site lub możemy bezpośrednio w pasku adresu url naszej przeglądarki wpisać adres naszej lokalnej strony czyli w moim przypadku: jfilipiak.local

Ta strona posiada domenę .local więc jest widoczna tylko na naszym komputerze. W trakcie zakładania swojej strony możemy zdefiniować inną domenę np: .test wówczas adres jaki musielibyśmy wpisać miałby wartość jfilipiak.test.
Skąd wzieła się ta domena? W każdym systemie operacyjnym (Windows, MacOS, Linux) istnieje coś takiego jak plik hosts w którym możemy zmapować dowolny adres ip do odpowiadającej mu nazwy domeny. W tym przypadku program Local otworzył sobie ten plik i zmapował adres ip na którym pracuje oprogramowanie serwerowe np: 192.168.1.10000 do wartości jfilipiak.test
Za każdym razem gdy będziemy w Local dodawali nową stronę to zaktualizuje się również nasz plik hosts. Jeżeli zjada cię ciekawośc to zajrzyć do lokalizacji
C:\Windows\System32\drivers\etc\hosts lub /etc/hosts na MacOS.

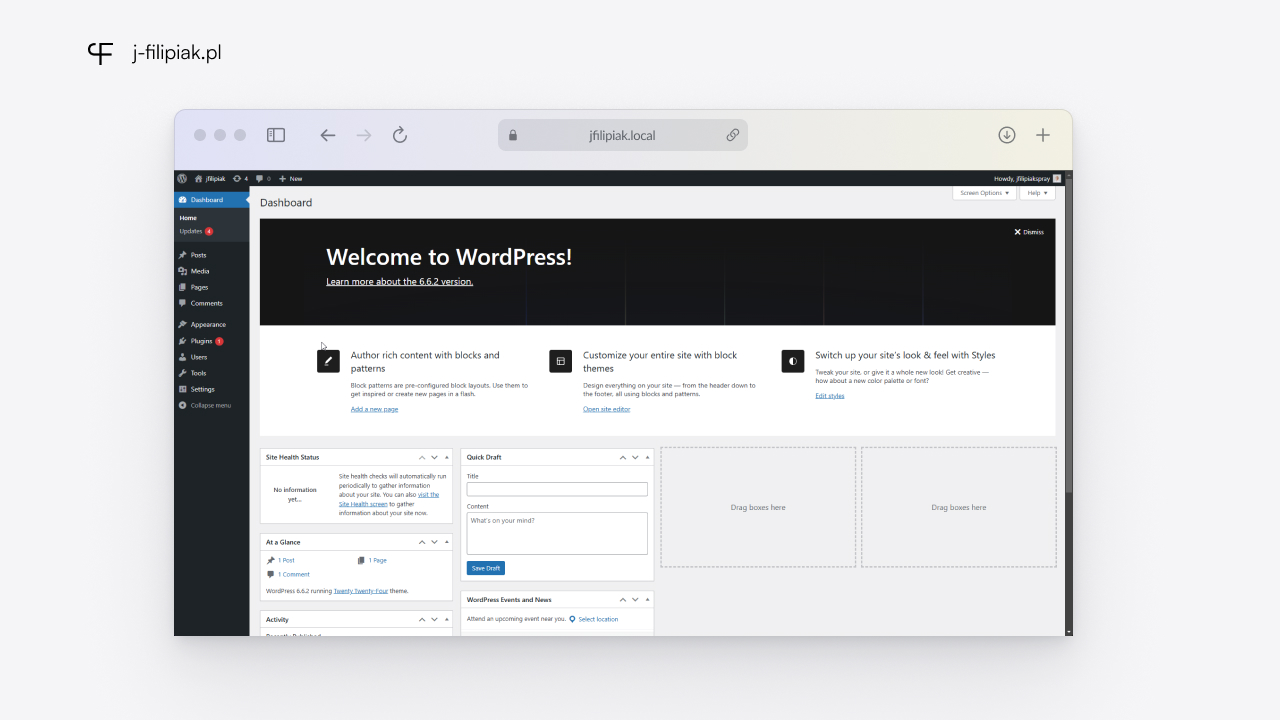
Po wpisaniu jfilipiak.local/wp-admin i zalogowaniu się do swojej strony widać cały panel administracyjny. Mamy kompletne środowisko i możemy śmiało experymentować z WordPressem. Nie ma tutaj żadnych ogarniczeń – możemy dodawać nowe motywy, wtyczki a także podejrzeć cały system plików WordPressa klikając w panelu Local na „site folder” poniżej nazwy naszej domeny
Podsumowanie
Tworzenie lokalnej wersji systemu WordPress na swoim komputerze nie należy do skomplikowanych a daje ogromne możliwośc. Możesz śmiało uczyć się WordPressa, testować nowe wtyczki,motywy itp. na swoim własnym komputerze bez ponoszenia początkowych opłat za domenę i serwer. W momencie gdy ukończysz swoją stronę i będziesz chciał wrzucić ją na tzw: produkcję możesz ze spokojem wykupić hosting, domene i zmigrować stronę na wersje produkcyjną.
FAQ
Jak przerzucić taką stronę do internetu?
Jest mnóstwo możliwości. Można przerzucić całą stronę za pomocą wtyczek typu All In One Wp Migrations, WP Migrate DB Pro, Duplicator. Lub ręcznie kopiując pliki WordPressa na docelowy serwer. Przy ręcznej opcji wymagane jest jeszcze kilka dodatkowych kroków: musisz utworzyć baze danych na serwerze oraz ustawić w pliku wp-config.php dane dostępowe aby WordPress łączyć się z tą bazą. Samą bazę musisz również osobno zmigrować na serwer oraz wykonać operację wp search replace. Postaram się napisać osobny artykuł w tym temacie.
Czy są jeszcze jakieś alternatywy dla Local?
Na systemie MacOS możemy zainstalować MAMP lub skorzystać z Laravel valet (dla bardziej zaawansownych użytkowników). Mamy jeszcze programy takie jak Xamp, Wamp Server. Na Windowsie najlepszy oraz używany przeze mnie: Laragon. W podobnym tonie do Locala: DevKinsta
Jeżeli zaś posiadasz już swoją stronę na domenie możesz ją skopiować i na swoim komputerze postawić wersję lokalną, która będzie kopią aktualnej strony – można to potraktować dwojako albo jako kopie zapasową w niezależnej lokalizacji albo jako tzw: sandbox czyli możesz dokonywać wszelkich zmian na wersji lokalnej nie ruszając tego co jest aktualnie na wersji produkcyjnej.

Komentarze
Dodaj komentarz