Spis treści:
Czym jest justowanie tekstu ?
W każdym edytorze tekstu użytkownik posiada możliwość jego formatowana. Mamy 4 możliwości wyrównania tekstu:
- Do lewej strony
- Do prawej strony
- Tekst wyśrodkowany
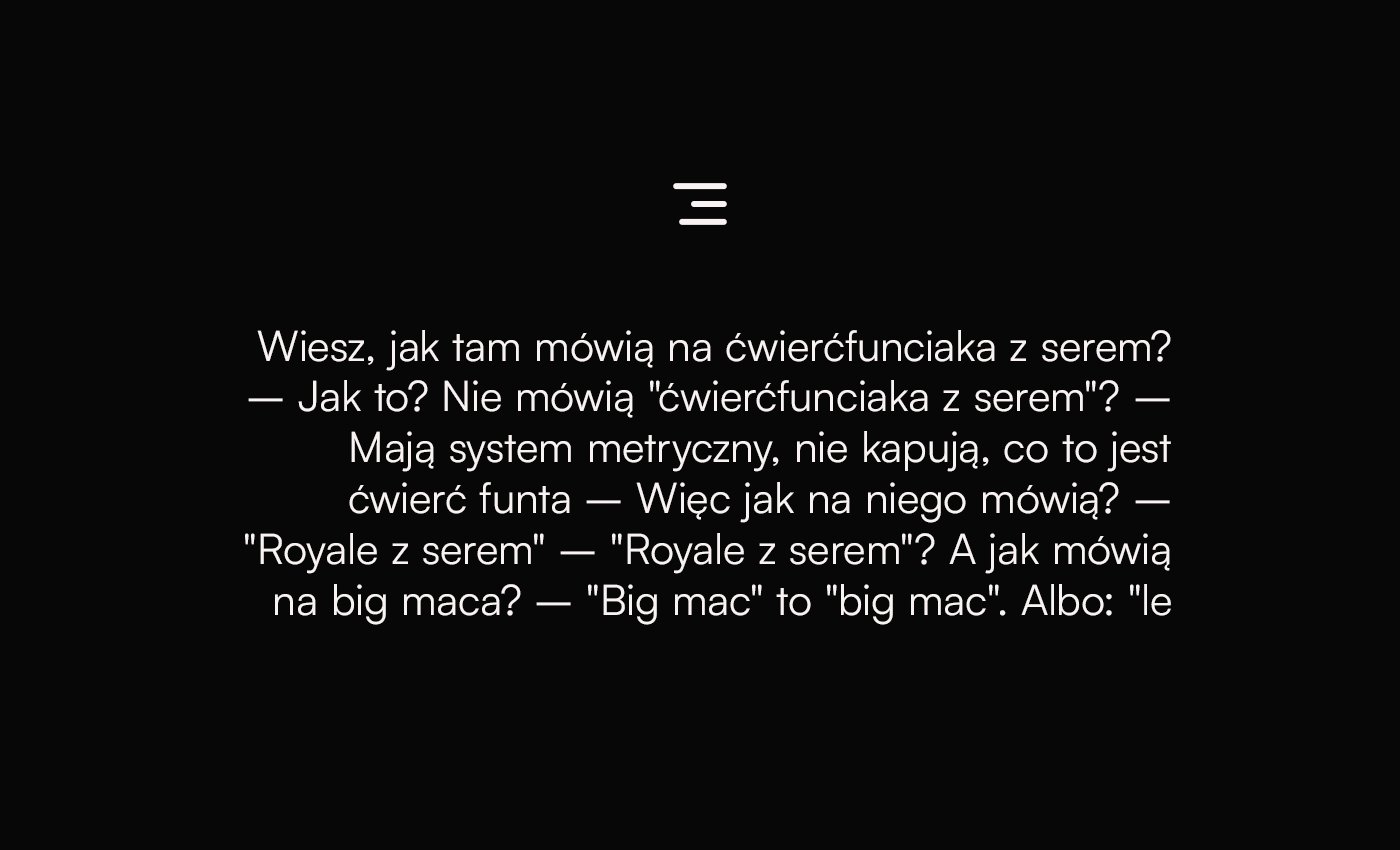
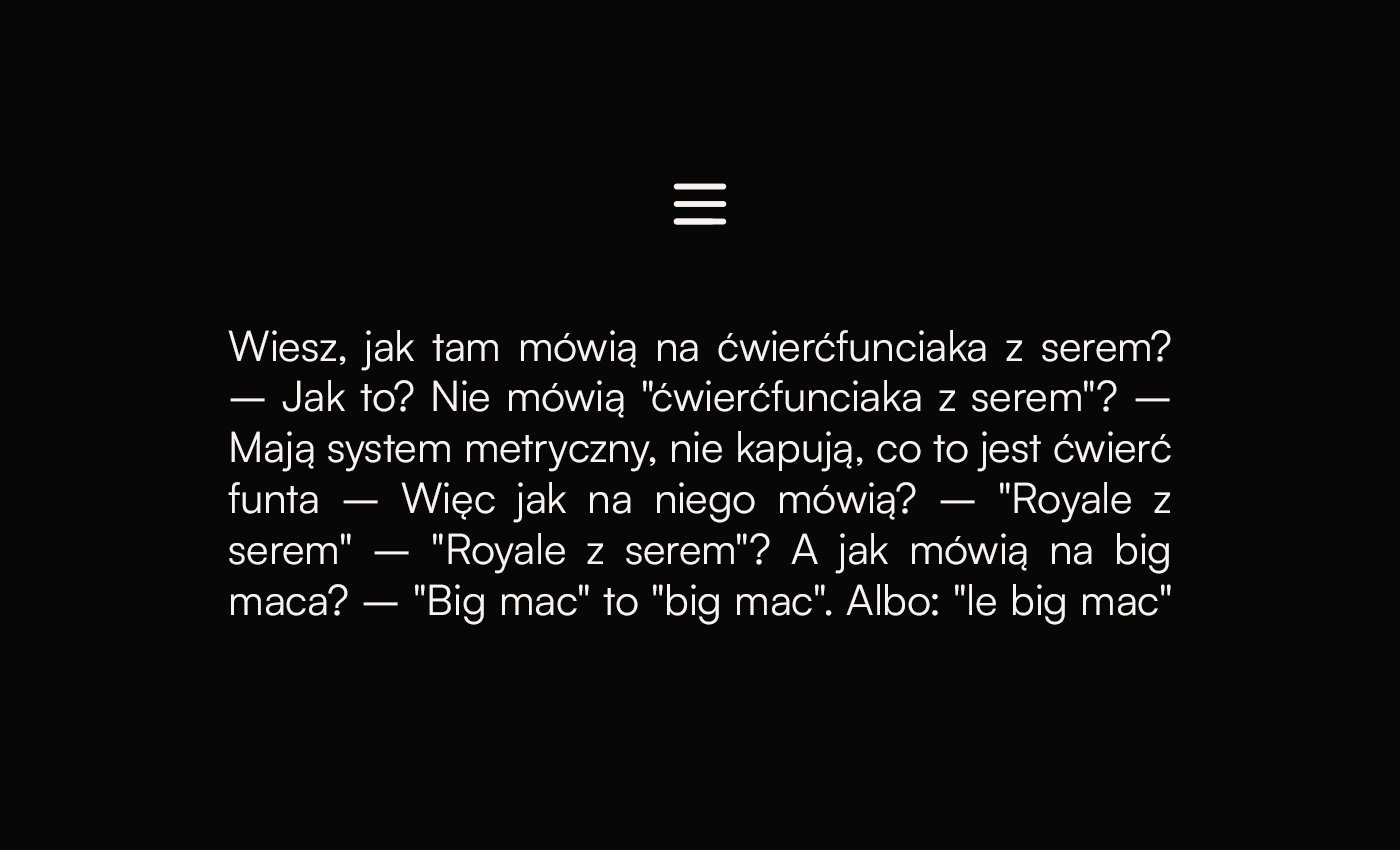
- Tekst wyjustowany (wyrównany do prawej oraz do lewej strony)
Dlaczego nie powinnismy justować tekstów na stronach internetowych ?
To zła praktyka, która utrudnia czytanie
Wiele osób z niepełnosprawnościami poznawczymi ma ogromny kłopot z czytaniem takich tekstów także jest to kolejny aspekt czyli usability
Justowanie tekstów może wpływać na SEO
Jeżeli teksty na Twoich stronach internetowych są trudne do odczytania to ludzie mniej te strony czytają a w przypadku zmniejszonego zainteresowania Twoimi treściami algorytmy Google mogą uznać, że strona lub jej teksty nie są na tyle jakościowe aby promować je w wynikach wyszukiwania także pośrednio justowanie tekstów może mieć wpływ na pozycje w Google
Justowanie tekstu a standardy WCAG
Czym jest WCAG ?
WCAG, czyli Web Content Accessibility Guidelines (Wytyczne Dostępności Treści Internetowych) – to zestaw wytycznych, których celem jest zapewnienie, że strony internetowe oraz aplikacje są dostępne dla wszystkich użytkowników, w tym osób z różnymi rodzajami niepełnosprawności.
Wytyczne WCAG wyjaśniają, jak tworzyć strony internetowe i aplikacje, aby udostępnić je osobom z niepełnosprawnościami np. wzroku, słuchu, ruchu, ale też z niepełnosprawnością intelektualną czy zaburzeniami poznawczymi. Strony internetowe i aplikacje mobilne, które spełniają wytyczne WCAG, nazywamy dostępnymi cyfrowo
Stanowisko WCAG odnośnie justowania tekstów na stronach internetowych
1.4.8 Visual Presentation: For the visual presentation of blocks of text, a mechanism is available to achieve the following: (Level AAA)
-
Foreground and background colours can be selected by the user.
-
Width is no more than 80 characters or glyphs (40 if CJK).
-
Text is not justified (aligned to the left and the right margins).
-
Line spacing (leading) is at least space-and-a-half within paragraphs, and paragraph spacing is at least 1.5 times larger than the line spacing.
-
Text can be resized without assistive technology up to 200 percent in a way that does not require the user to scroll horizontally to read a line of text on a full-screen window.
Punkt nr. 3 jasno stwierdza, że tekst nie powinien być justowany na stronach internetowych
Podsumowanie
Justowanie tekstu na stronach internetowych jest złą praktyką ponieważ dana strona może być wyświetlana na różnych urządzeniach oraz różnych rozdzielczościach ekranów. Dlatego też nie da się zredagować idealnie tekstów aby były dobrze widoczne i czytelne dla użytkownika jak w przypadku np: książek.
Osoby, które zajmują się składem tekstu w publikacjach mają pełną kontrolę tego jak ten tekst będzie wyglądał
W przypadku strony internetowej twórca treści nie jest w stanie przewidzieć w jaki sposób tekst zostanie sformatowany
Internet nie jest dobrym miejscem na justowanie tekstów dlatego też dobrą praktyką jest nieużywanie justowania na stronach internetowych
Ciekawostki
- WordPress w wersji 4.7 usunął przycisk justowania tekstu ze swojego edytora min.dlatego, że tekst stawał się mniej czytelny
- W Photoshopie ta kontrolka jest ukryta a domyślnie pokazują sie 3 podstawowe wyrównania czyli do lewej, prawej oraz tekst wyśrodkowany
- We Figmie jak w Photoshopie mamy widoczne 3 podstawowe wyrównania. Aby wyjustować tekst należy kliknąć ikonkę z dodatkowymi ustawieniami
Potrzebujesz pomocy przy swojej stronie opartej o WordPress ?
Jeżeli szukasz osoby, która tworzy strony internetowe oparte o WordPress lub też potrzebujesz doraźnej pomocy – skontaktuj się ze mną

Komentarze
Dodaj komentarz